44 labels for radio buttons
Radio buttons | U.S. Web Design System (USWDS) - Digital.gov Radio buttons would need two inputs/labels for the same legend, "No" and "Yes". Once a user selects one of the radio buttons in a group, the group can't be easily reset to displaying no radio buttons selected. HTML Radio Button Label | Input, Group, Checked with examples - Tutorial HTML Radio Button Label allows the to user choose only one option in a predefined set of options. The choosing-only option makes it distinct from a CheckBox button. It gives an option to a visitor as a circular button, as by default design if the user clicks on it. then it will fill with another full circle.
html - Using "label for" on radio buttons - Stack Overflow button text The for attribute is optional in the second version (label containing input), but IIRC there were some older browsers that didn't make the label text clickable unless you included it.

Labels for radio buttons
Radio Buttons - Win32 apps | Microsoft Learn All radio button groups need labels. Write the label as a word or phrase, not as a sentence, ending with a colon using static text or a group box. Exception: Omit the label if it is merely a restatement of a dialog box's main instruction. In this case, the main instruction takes the colon (unless it's a question) and access key (if there is one). How to align checkboxes/radio buttons and their labels Checkboxes and radio button labels are not aligned. This can easily be avoided by setting vertical-align of checkbox or radio button. Just define a class and add it to the checkboxes/radio buttons. Radio buttons | Introduction to Accessibility - A11y-101 Blue, radio button, 1 of 2; Blue. Green, radio button, 2 of 2; Green. After clicking on a radio button (or the corresponding text/label): Green, selected radio button, 2 of 2. And without the label: radio button, 1 of 2. selected radio button, 2 of 2. Okay? What's this radio button for?? I don't get it without the label. ChromeVox. Blue ...
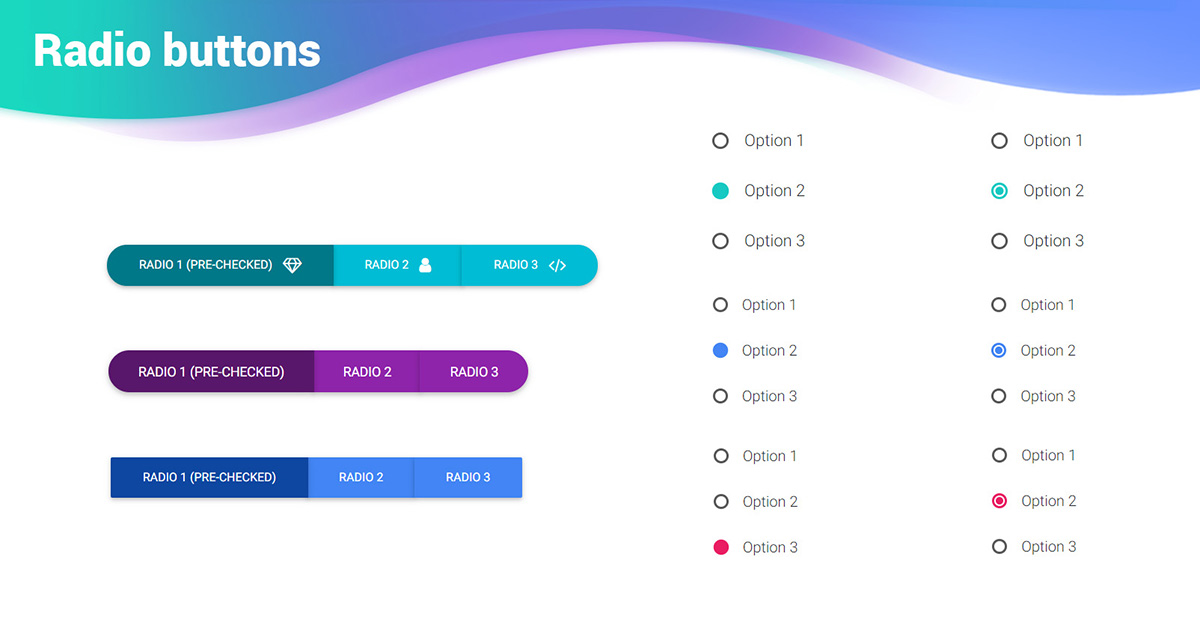
Labels for radio buttons. Styling Radio Buttons with CSS (59 Custom Examples) - Slider Revolution CSS Radio Buttons The first pick is a classic and straightforward design by Tristan White. The style, font, and background color are very simple, but it has all basic functionalities. The entire clean code is available in CSS and HTML, but not in JS. The buttons are available in three variations. 88 Radio Buttons CSS - Free Frontend Collection of HTML and CSS radio button code examples: custom, multiple and radio button group. Update of March 2020 collection. 11 new items. Free Frontend. Categories. HTML; CSS; Bootstrap; ... Radio Group Using Labels. Radio group using labels with HTML and CSS. Made by Sam Keddy December 5, 2016. download demo and code. Demo Image: Radio ... Radio Buttons - foundations.unity3d.com A radio button's label appears to the left of the radio icon. The label clearly identifies the radio button's purpose with precise and direct language In addition to labels, radio buttons can have values to the right of the radio icon Radio buttons can optionally have values to the right of the radio icon Content best practices - HTML: HyperText Markup Language | MDN Here you see the three radio buttons, each with the name set to contact and each with a unique value that uniquely identifies that individual radio button within the group. They each also have a unique id, which is used by the element's for attribute to associate the labels with the radio buttons. You can try out this example here:
Radio button - Material Design 3 Radio buttons are the recommended way to allow users to make a single selection from a list of options. Only one radio button can be selected at a time. Radio buttons should always be be accompanied by clear inline labels. Radio buttons are single-select, unlike checkboxes which are multi-select. Use radio buttons when only one option can be ... Create custom keyboard accessible radio buttons Conclusion. When we make custom radio buttons, we have to make sure we account for the following: Creating proper HTML structure with associated form labels! Using pseudo-elements to create the custom-styled element. Accounting for the :checked pseudo-class. Ensuring you can focus on the new radio button. Use opacity: 0 to hide the radio button. How to line up labels with radio buttons? - Technical-QA.com The best way to align radio buttons is using the vertical align middle CSS with margins adjusted on the input elements. I like putting the inputs inside the labels (added bonus: now you don't need the for attribute on the label), and put vertical-align: middle on the input. (The -2px margin-top is a matter of taste.) How to Style the Selected Label of a Radio Button - W3docs How to Style the Selected Label of a Radio Button How to Style the Selected Label of a Radio Button Solution with the CSS :checked pseudo-class First of all, you need to hide the initial circular buttons by setting the CSS display property to "none". Then, style the labels in the way you want them to be by default when they aren't selected.
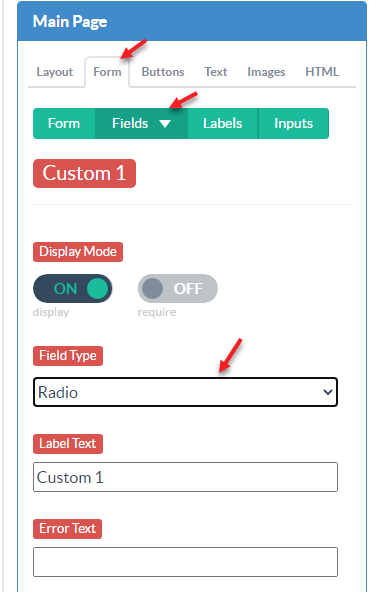
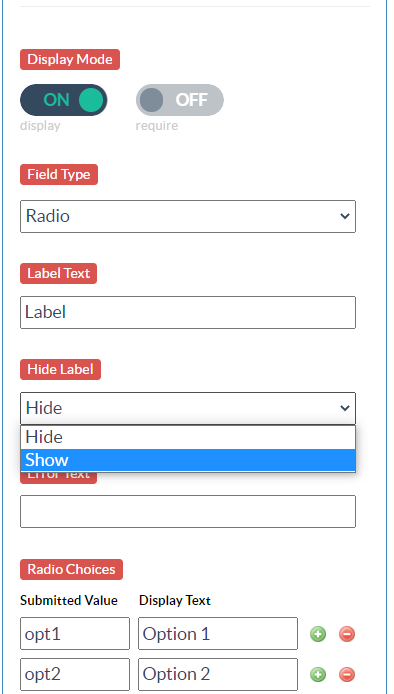
Labels and Radio Buttons - HTML & CSS - SitePoint Okay, Ralph, now that we have the basics out of the way, here is something a little trickier… The script I am working on is supposed to display all "Friend Requests" for the logged in User ... Radio button — Shopify Polaris Radio buttons should: Always be used with an associated label component. Be part of a list of radio buttons that: Include at least two or more choices. Are used to have merchants select only one option. Include mutually exclusive options—this means that each option must be independent from every other option in the list. How To Show Labels For Radio Buttons And Checkboxes - Digioh Help Docs How To Show Labels For Radio Buttons And Checkboxes. For most field types, you can enter text in the Label field in the editor, and set the labels to show in the Labels section of the editor. However, radio buttons and checkboxes work differently. For those field types, first set the label text. Then, select "show" from the Hide Label dropdown. Solved: Radio Buttons Labels and Values - Power Platform Community If you do not need to scroll the form,you could simply add the required labels on the screen and align them as required. If you need more space to put your labels in, increase the Font size on the control (you cannot see the originals) and this gives you more room for yours. Please click Accept as solution if my post helped you solve your issue.
How to Create Radio Buttons in HTML [+ Examples] - HubSpot To label a radio button, add a element after the element and insert a for attribute with the same value as the id of the associated element. Then, write your label text in the tag. While using isn't strictly necessary, it's considered a best practice for two reasons.
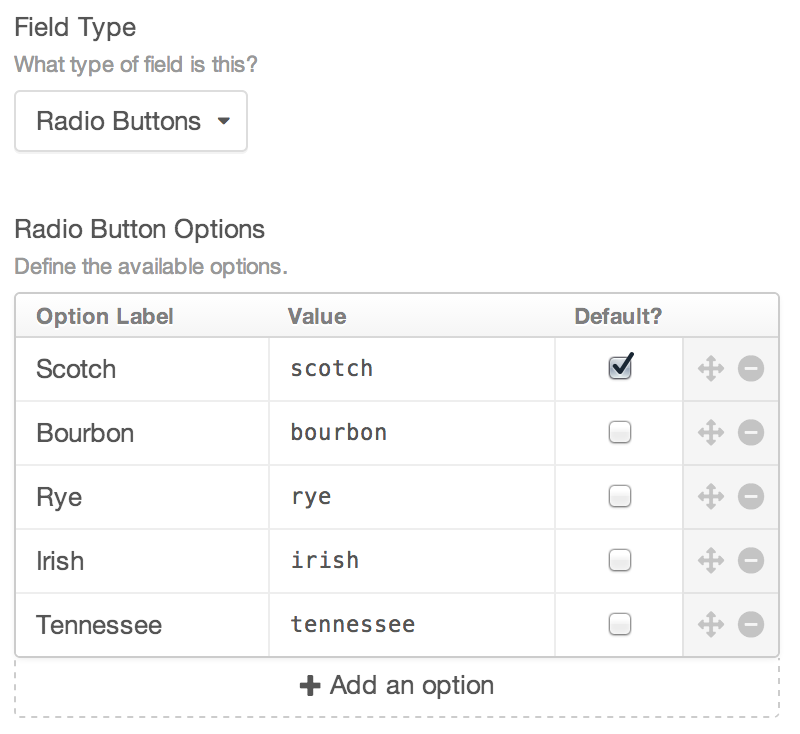
Radio Button Guidelines | Wireframing Academy | Balsamiq The labels in a radio button component let the user know what they are supposed to do and what option best suits them. Question label The top label, or question label, should be short and to the point. Like most other input fields, the more direct it is, the easier it is for the user to fill out the form. Option labels
Guidelines for radio buttons - Windows apps | Microsoft Learn Limit the radio button's text label to a single line. If the text label is dynamic, consider how the button will automatically resize and what will happen to any visuals around it. Use the default font unless your brand guidelines tell you otherwise. Don't put two RadioButtons groups side by side.
Radio Button in HTML (Complete Guide With 10 Examples) - tutorialstonight Radio Button Label Radio buttons has a very small clickable area, you have to pin-point the small box to click it. But you can increase the clickable area by using a label with a radio button. Radio button label is created using element. Radio button label must have a for attribute that targets the radio button.
PDF Userform: Radio Button Labels - Adobe Inc. Solved: PDF Userform: Radio Button Labels - Adobe Support Community - 10976695. Home.
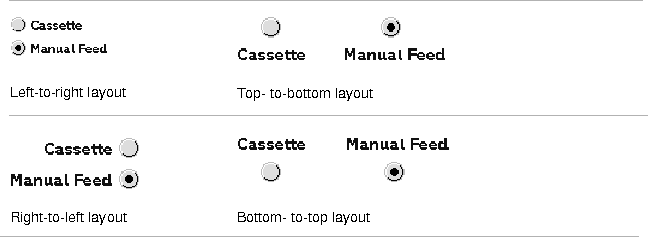
Radio Button - VA.gov Design System - Veterans Affairs How to use Users should be able to tap on or click on either the text "label" or the radio button to select or deselect an option. Options that are listed vertically are easier to read than those that are listed horizontally. Horizontal listings can make it difficult to tell which label pertains to which radio button.
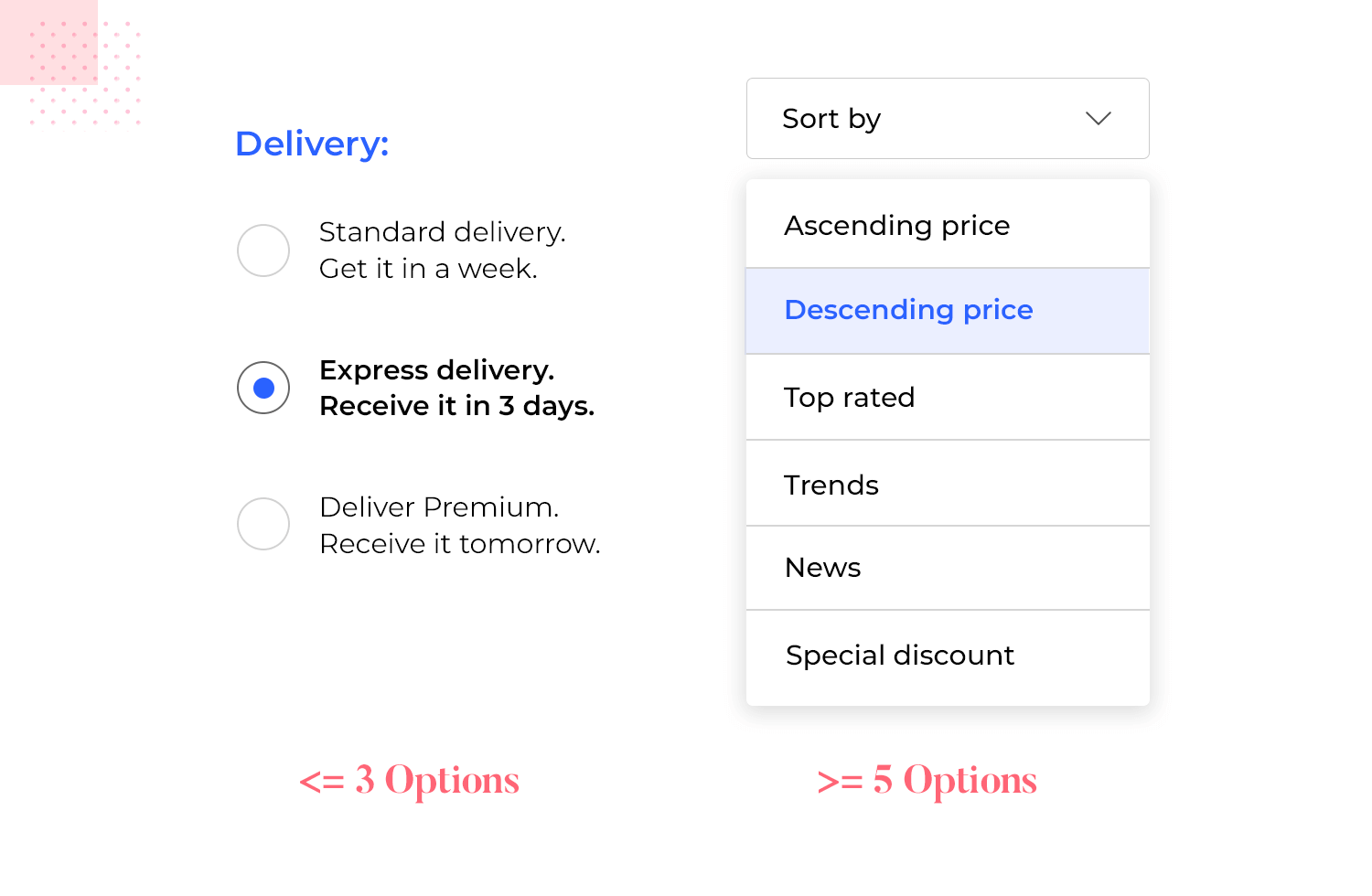
Radio buttons - Material Design On iOS, use check mark lists instead of radio buttons as these are the graphics expected on iOS. Behavior Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all available options. If available options can be collapsed, consider using a dropdown menu because it uses less space.
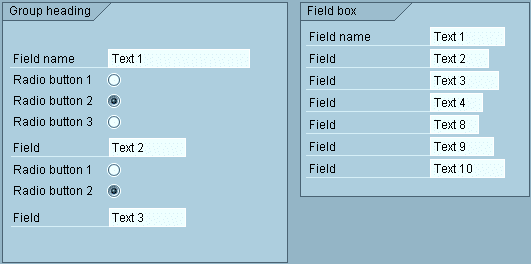
Labeling Controls | Web Accessibility Initiative (WAI) | W3C The label of a element is set inside the element and can include markup. This allows more advanced accessibility hints to be included, like marking up language change. ... In left-to-right languages, it is customary to visually position labels to the right of radio buttons and checkboxes, and to the left or directly above other form ...
Radio buttons | Introduction to Accessibility - A11y-101 Blue, radio button, 1 of 2; Blue. Green, radio button, 2 of 2; Green. After clicking on a radio button (or the corresponding text/label): Green, selected radio button, 2 of 2. And without the label: radio button, 1 of 2. selected radio button, 2 of 2. Okay? What's this radio button for?? I don't get it without the label. ChromeVox. Blue ...
How to align checkboxes/radio buttons and their labels Checkboxes and radio button labels are not aligned. This can easily be avoided by setting vertical-align of checkbox or radio button. Just define a class and add it to the checkboxes/radio buttons.
Radio Buttons - Win32 apps | Microsoft Learn All radio button groups need labels. Write the label as a word or phrase, not as a sentence, ending with a colon using static text or a group box. Exception: Omit the label if it is merely a restatement of a dialog box's main instruction. In this case, the main instruction takes the colon (unless it's a question) and access key (if there is one).











![Power Apps radio button [With real examples] - SPGuides](https://www.spguides.com/wp-content/uploads/2020/08/Powerapps-Radio-button.png)




























Post a Comment for "44 labels for radio buttons"