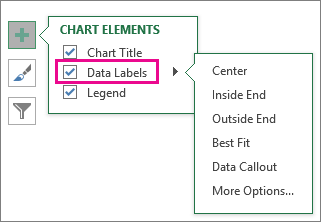
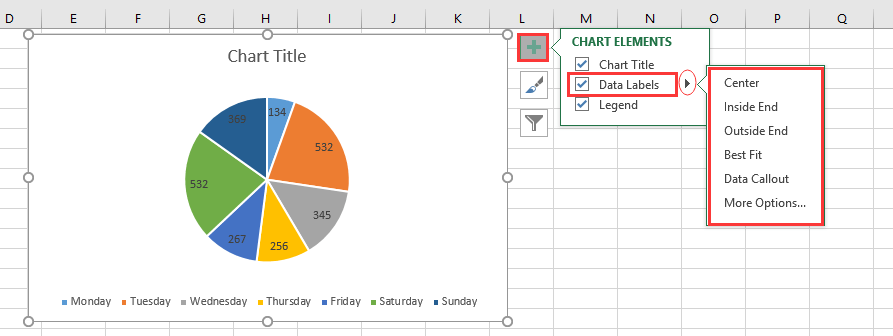
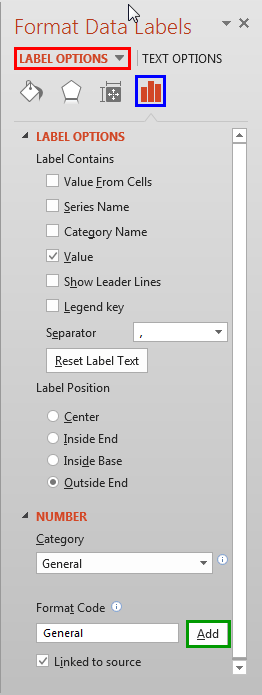
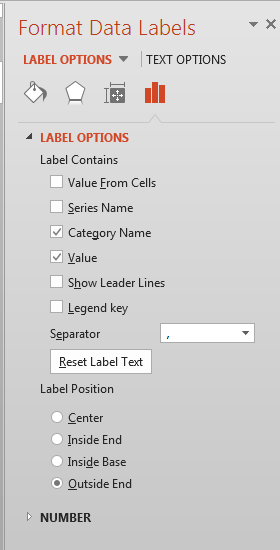
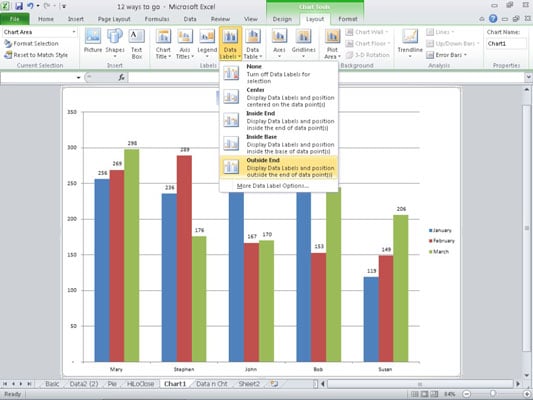
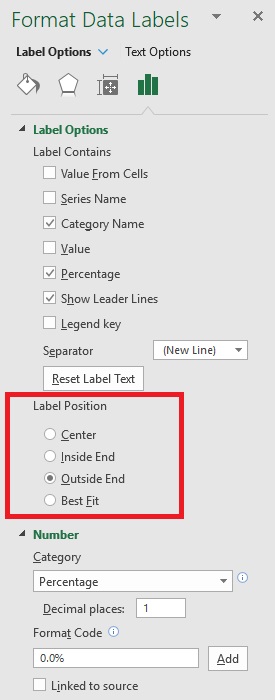
43 how to display the chart data labels using the outside end option
Help Online - Origin Help - Color Scales Outside End: Show labels outside the ends of color scale. Inside End: Show labels inside the ends of color scale. Follow Graph's Standard Font Size Setting Select this checkbox to convert the font size of color scale to universally standard font size. Gap between Symbols Only available when Layout is set to Separated. Specify the gap between ... howtoexcelatexcel.com › excel-charting › 4-ways-to4 Ways To Add Data To An Excel Chart 3. Drag The Data Finder Edges. Ok, third method. When you click on your chart, you will see the data in your chart highlighted in your data source usually the edges will be coloured as below. All you need to do then is drag the edge of the range finder to include your new data. Easy. Your Chart will update 4. Using The Fill Series
sasexamplecode.com › how-to-easily-create-a-barHow to Easily Create a Bar Chart in SAS - SAS Example Code Jun 13, 2021 · A data label shows the exact value of a category, or subcategory. So, how can you add data labels to a bar chart in SAS? You add data labels to a bar chart in SAS with the DATALABEL-option. The DATALABEL-option is part of the VBAR and HBAR statement. If you don’t add other options, SAS places the data labels at the end of each bar. In the ...

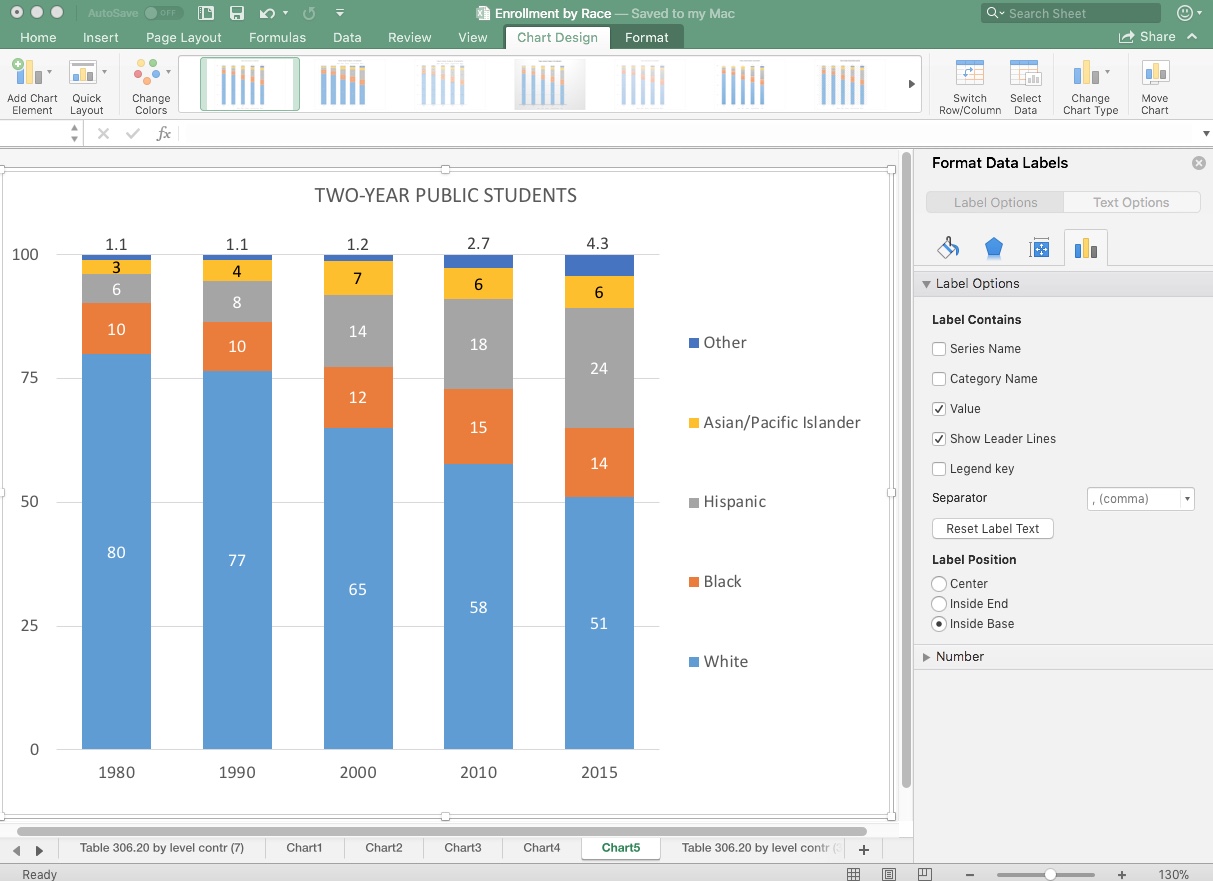
How to display the chart data labels using the outside end option
Swimmer Plots in Excel - Peltier Tech 08.09.2014 · A reader of the Peltier Tech Blog asked me about Swimmer Plots. The first chart below is taken from “Swimmer Plot: Tell a Graphical Story of Your Time to Response Data Using PROC SGPLOT (pdf)“, by Stacey Phillips, via Swimmer Plot by Sanjay Matange on the Graphically Speaking SAS blog. The swimmer chart below is an attempt to show the … How to display data values on Chart.js - Stack Overflow 25.07.2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a … Bar Charts | Google Developers 03.05.2021 · The first two bars each use a specific color (the first with an English name, the second with an RGB value). No opacity was chosen, so the default of 1.0 (fully opaque) is used; that's why the second bar obscures the gridline behind it. In the third bar, an opacity of 0.2 is used, revealing the gridline. In the fourth bar, three style attributes are used: stroke-color and …
How to display the chart data labels using the outside end option. Visualization: Area Chart | Charts | Google Developers 03.05.2021 · Data values outside these values will be cropped. You must specify an ... tick values based on the relative 0-1 scale as fractions of 1 for 'relative', and 0-100% for 'percent' (Note: when using the 'percent' option, the axis/tick values are displayed as percentages, however the actual values are the relative 0-1 scale values. This is because the percentage … How to Easily Create a Bar Chart in SAS - SAS Example Code 13.06.2021 · A data label shows the exact value of a category, or subcategory. So, how can you add data labels to a bar chart in SAS? You add data labels to a bar chart in SAS with the DATALABEL-option. The DATALABEL-option is part of the VBAR and HBAR statement. If you don’t add other options, SAS places the data labels at the end of each bar. In the ... Show values on top of bars in chart.js - Stack Overflow 02.03.2017 · Labels can be added to your charts simply by importing the plugin to the js file e.g.: import 'chartjs-plugin-datalabels' And if you want to apply it values on top (globally), simply set these options in your code: Chart.defaults.global.plugins.datalabels.anchor = 'end'; Chart.defaults.global.plugins.datalabels.align = 'end'; developers.google.com › chart › interactiveVisualization: Area Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
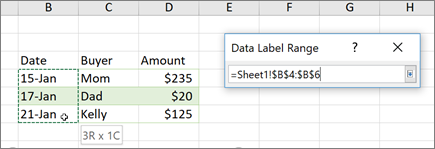
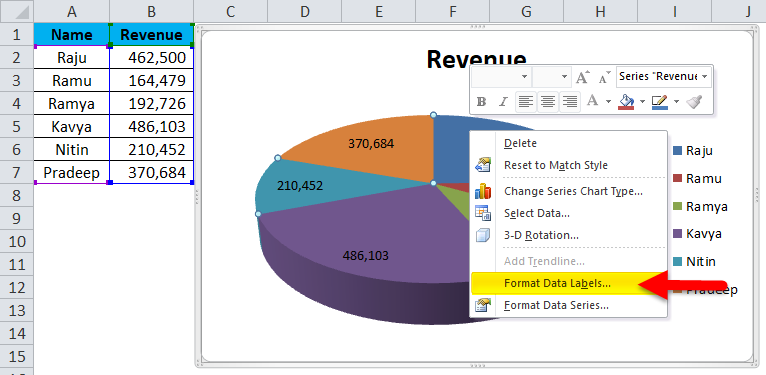
4 Ways To Add Data To An Excel Chart So- onto getting some new data into our brand new Excel chart. I said 4 ways so let’s start with the first. 1. Copy Your Data & Click On Your Chart. So, let’s add in some more data- another line in Row 10. Just copy the row data; Click on the outside of your chart; Hit Paste; Your chart will update. Easy as that. 2. Using Copy and Paste Special developers.google.com › chart › interactiveBar Charts | Google Developers May 03, 2021 · Trendlines are constucted by stamping a bunch of dots on the chart; this rarely-needed option lets you customize the size of the dots. The trendline's lineWidth option will usually be preferable. However, you'll need this option if you're using the global pointSize option and want a different point size for your trendlines. powerbi.microsoft.com › en-us › blogPower BI July 2021 Feature Summary Jul 21, 2021 · Dynamic radial bar chart by JTA: The Data Scientists combines two of the most effective and common charts in the data visualization field, the bar chart and the radial chart. With multiple configurations available, the visual will allow you to navigate and quickly understand your data. Power BI July 2021 Feature Summary 21.07.2021 · For the Date data type, display date string (e.g., 06/08/2021) instead of number in the scale editor. Set the default aggregation function to “first” for categorical kinds (even if they are the Number data type). Fixed a number of bugs and issues, including: save wasn’t working in certain cases; labeling of the automatic domain inference, and moved the UI location in the …
powerusers.microsoft.com › t5 › Community-AppGantt-like Display Using Standard Power Apps Controls Aug 23, 2021 · If a task label is too long to put inside the Gantt bar based on the scaling, it is automatically placed outside the end of the bar. Project Selection. At the bottom of the screen, there is a project list gallery where you can select the projects to include in the display. How It All Works . The Data Gantt-like Display Using Standard Power Apps Controls 23.08.2021 · I was working on an internal project a couple of years ago and one of the desired features was to display the date in a Gantt-type chart. I had already been doing quite a bit with Power Apps at the time so I thought maybe I could do this somehow with a canvas app. After trying several things, including embedding Power BI, it seemed like a futile effort. Then one day … stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a plugin that adds the text after the chart is drawn. Bar Charts | Google Developers 03.05.2021 · The first two bars each use a specific color (the first with an English name, the second with an RGB value). No opacity was chosen, so the default of 1.0 (fully opaque) is used; that's why the second bar obscures the gridline behind it. In the third bar, an opacity of 0.2 is used, revealing the gridline. In the fourth bar, three style attributes are used: stroke-color and …
How to display data values on Chart.js - Stack Overflow 25.07.2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a …
Swimmer Plots in Excel - Peltier Tech 08.09.2014 · A reader of the Peltier Tech Blog asked me about Swimmer Plots. The first chart below is taken from “Swimmer Plot: Tell a Graphical Story of Your Time to Response Data Using PROC SGPLOT (pdf)“, by Stacey Phillips, via Swimmer Plot by Sanjay Matange on the Graphically Speaking SAS blog. The swimmer chart below is an attempt to show the …













![Fixed:] Excel Chart Is Not Showing All Data Labels (2 Solutions)](https://www.exceldemy.com/wp-content/uploads/2022/09/Position-Excel-Chart-Not-Showing-All-Data-Labels.png)



























Post a Comment for "43 how to display the chart data labels using the outside end option"