39 highcharts data labels vertical align
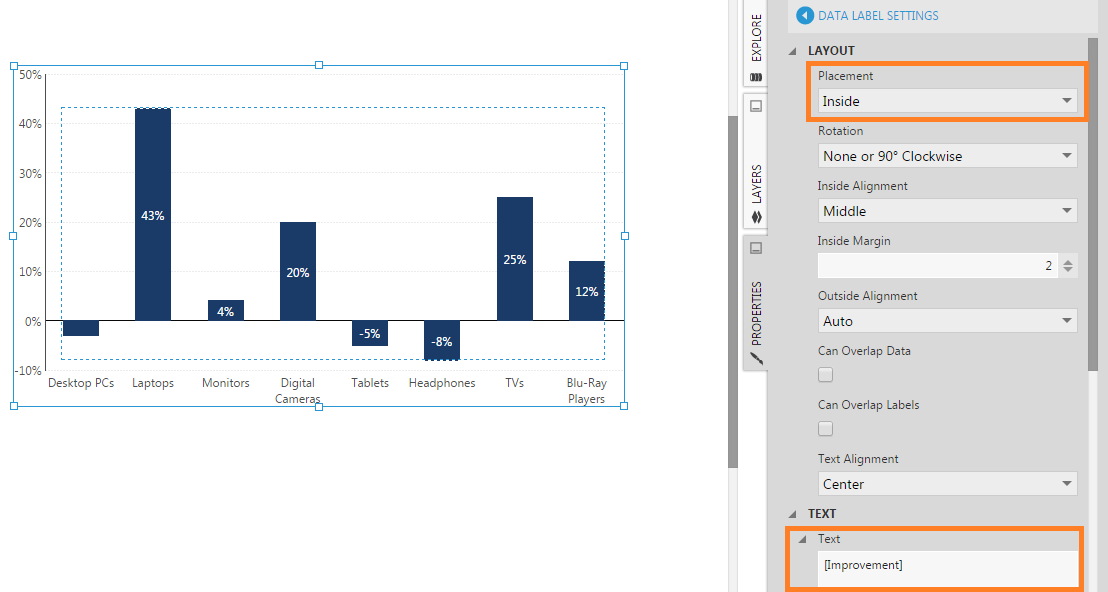
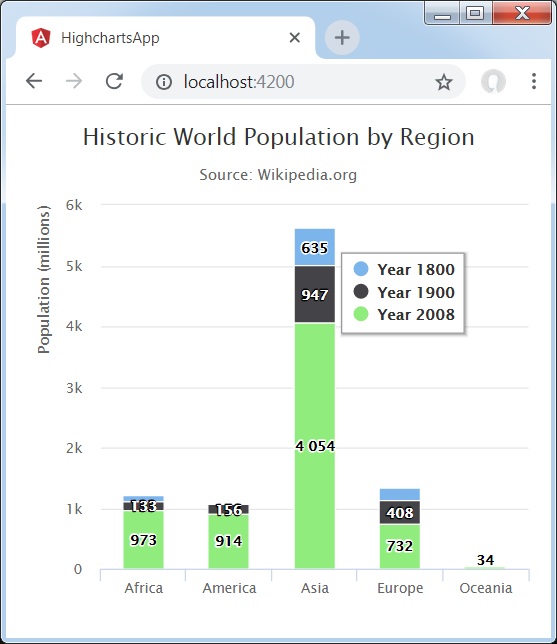
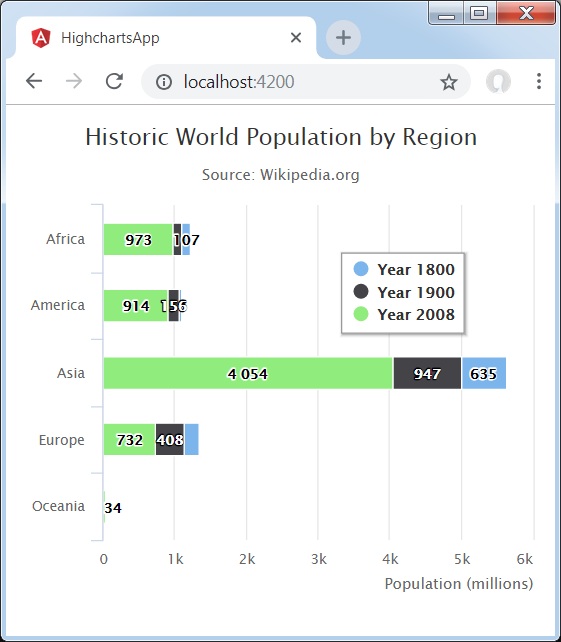
Change Datalabel Color, Rotation and Align values based on C - Highcharts There are some very large columns, and one very small column. I want to show white labels vertically rotated to -90 degrees in the large columns, and for smaller columns, I want to display dark gray labels on the top of the column, with 0 degree rotation. Basic bar | Highcharts.com Highcharts Demo: Basic bar. Bar chart showing horizontal columns. This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read.
Centering a data label in Highcharts Bar Chart - Stack Overflow Centering a data label in Highcharts Bar Chart. Ask Question ... I'm trying to horizontally center a data label within each bar, such that if a data point in the series has a low of 1, and y of 3, the point would sit at 2. ... true, // Enable stack labels verticalAlign: 'middle', // Position them vertically in the middle align: 'center ...

Highcharts data labels vertical align
Highcharts API Option: series.column.dataLabels.verticalAlign Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above ... Highcharts .NET: Highsoft.Web.Mvc.Charts.BarSeriesDataLabels Class ... Properties: BarSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More... Highcharts Basic Line Chart - Tutlane data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111] If you observe the above example, we create a simple line chart by using highcharts library with required properties. When we execute the above highcharts example, we will get the result as shown below. This is how we can create a basic line chart with required properties using ...
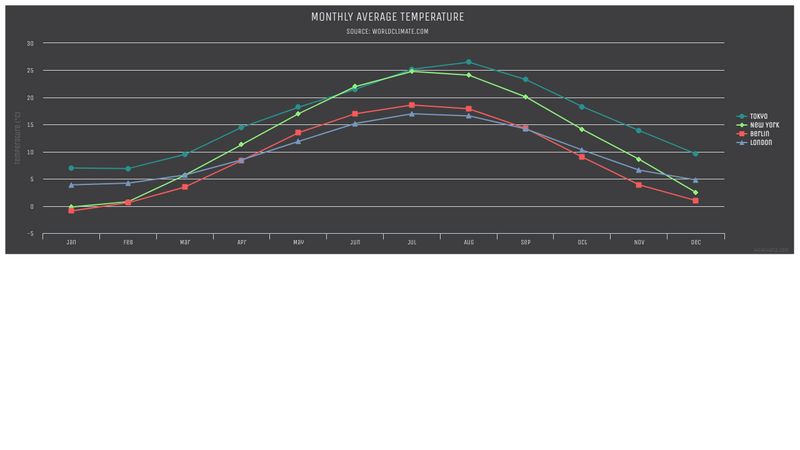
Highcharts data labels vertical align. javascript - Remove x-axis label/text in chart.js - Stack ... May 02, 2014 · How do I hide the x-axis label/text that is displayed in chart.js ? Setting scaleShowLabels:false only removes the y-axis labels. series.solidgauge.dataLabels.verticalAlign - Highcharts Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above ... Highcharts 配置选项详细说明 | 菜鸟教程 Highcharts 配置选项详细说明 Highcharts 提供大量的配置选项参数,您可以轻松定制符合用户要求的图表,本章节为大家详细介绍Highcharts 配置选项使用说明: 参数配置(属性+事件) chart.events.addSeries:添加数列到图表中。 Basic line | Highcharts.NET Highcharts .NET. Highcharts Highstock. Temperature (°C) Monthly Average Temperature Source: WorldClimate.com Tokyo NY Berlin London Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec -5 0 5 10 15 20 25 30 Highcharts.com. Controller Code. View Code.
Stacked chart data labels vertical align - Highcharts official support ... Board index Highcharts - The JavaScript Charting Framework Highcharts Usage; Board Index; FAQ; Logout; ... Joined: Tue May 17, 2011 9:59 pm. Stacked chart data labels vertical align. Tue Jul 31, 2012 2:25 pm . Hi, I'm trying to get the data labels in a stacked column chart to align themselves right under the top of the column they're in. | Highcharts.NET Highcharts .NET: Highcharts Highstock. Line charts. Basic line Ajax loaded data, clickable points With data labels With annotations Time series, zoomable Spline with inverted axes Spline with symbols Spline with plot bands Time data with irregular intervals Logarithmic axis Area charts. Basic area ... How to set datalabels as vertical in Highcharts - Stack Overflow 1. You can set rotation to 90. demo. Or you can set useHTML to true and style it using css. .highcharts-data-labels span { width: 7px; white-space: normal !Important; } Then your dataLabels formatter should be: formatter: function () { return this.y.toString ().split ('').join (' '); } Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
chart.width | Highcharts JS API Reference By default, (because of memory and performance reasons) the chart does not copy the data but keeps it as a reference. In some cases, this might result in mutating the original data source. In order to prevent that, set that property to false. Please note that changing that might decrease performance, especially with bigger sets of data. Bar chart & DataLabels. Buggy vertical alignment under height ... - GitHub According to the screenshot below, it is more than two pixels, it is all of the label to the right of the 100 grid line. In my opinion, the current Highcharts default is the best choice here - it moves the whole label on top of the bar. Where would you expect us to put the label in this case? series.bar.dataLabels.verticalAlign | Highcharts JS API Reference align: string. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Highcharts API Option: plotOptions.series.dataLabels.verticalAlign align: Highcharts.AlignValue, null. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
Highstock .NET: Highsoft.Web.Mvc.Stocks ... - Highcharts The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint. For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.
Align Date label to center of range? - Highcharts Calculate offset between the first two labels (the offset is the same for all labels) 4. Set half of the offset as margin-left of all labels, effectively shifting them half the offset to the right. 5. Remove the rightmost label (moved outside of chart, by sometimes partly visible).
[javaScript/highCharts] 자바스크립트 HIGH CHARTS로 그래프그리기 May 08, 2020 · 회사에서 운영하는 페이지 코드를 공부하다가 그래프를 나타내는 코드를 발견하였다. 이 그래프는 highCharts 라이브러리를 사용하여 나타낸 것이었다. 코드를 분석하려보니 그림과 코드가 매칭이 안되는 것 같아..
Highcharts 基本条形图 | 菜鸟教程 Highcharts 基本条形图 Highcharts 条形图 以下实例演示了基本条形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart 配置 设置 chart 的 type 属性 为 bar ,chart.type 描述了图表类型。默认值为 'line'。
How to prevent data labels from overlapping with bars - Highcharts ... Re: How to prevent data labels from overlapping with bars. Wed Dec 28, 2016 3:49 pm. The solution is even simpler if you want to move labels vertically. Code: Select all. const load = function () { const points0 = this.series [0].data; const points1 = this.series [1].data; const chart = this; // Look for points which x positions are close and ...
Highcharts vertical align legend symbol - Stack Overflow Highcharts vertical align legend symbol. Ask Question Asked 8 years, 6 months ago. Modified 8 ... Highcharts v3.0.1 problems with rotating data labels in IE8 and jQuery v1.7.1. 0. Highcharts tooltips flickering ON IE8. 1. Highcharts prevent xAxis Labels hidden. 0. Highcharts: long vertical label to span multiple lines. 0. Highcharts Columnrange ...
highcharts/pie-datalabels-alignment.md at master · highcharts/highcharts Highcharts JS, the JavaScript charting framework. Contribute to highcharts/highcharts development by creating an account on GitHub.
Inverted axes | Highcharts.NET Highcharts .NET: Highcharts Highstock. Line charts. Basic line Ajax loaded data, clickable points With data labels With annotations Time series, zoomable Spline with inverted axes Spline with symbols Spline with plot bands Time data with irregular intervals Logarithmic axis Area charts. Basic area ...
Highcharts API Option: plotOptions.pie.dataLabels.verticalAlign Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above ...
Highcharts Basic Line Chart - Tutlane data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111] If you observe the above example, we create a simple line chart by using highcharts library with required properties. When we execute the above highcharts example, we will get the result as shown below. This is how we can create a basic line chart with required properties using ...
Highcharts .NET: Highsoft.Web.Mvc.Charts.BarSeriesDataLabels Class ... Properties: BarSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More...
Highcharts API Option: series.column.dataLabels.verticalAlign Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above ...












![HIGHCHART] * one line two color line chart : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjVfMjAy/MDAxNTkwMzc0OTE1Mzgw.OGixV5vh8NBsjE86B1v-XD0tPfnFWsvVdhAcn-0Da2og.lr-yMwwh1YD156IYuLCh0nYxVl7_YeF97HxQruXuGiAg.PNG.realmani/image.png?type=w800)




![Solved]-How to display months in x axis labels in highcharts ...](https://i.stack.imgur.com/Ii3kh.png)
















Post a Comment for "39 highcharts data labels vertical align"