38 angular bootstrap floating labels
How to Recreate the Material Design Floating Label Float Label on Focus. We also want to float the label whenever the user clicks the input. We can do this using the :focus and + (plus) selector. When the input is focused on, we change the position, size and color of the label. input:focus + label { transform: translateY(-100%) scale(0.75); color: #6200ee; } Extended Bootstrap Floating Labels by Keenthemes The most advanced Bootstrap Admin Theme on Themeforest trusted by 100,000 beginners and professionals. Multi-demo, Dark Mode, RTL support and complete React, Angular, Vue, Asp.Net Core, Blazor, Django, Flask & Laravel versions. Grab your copy now and get life-time updates for free.
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.

Angular bootstrap floating labels
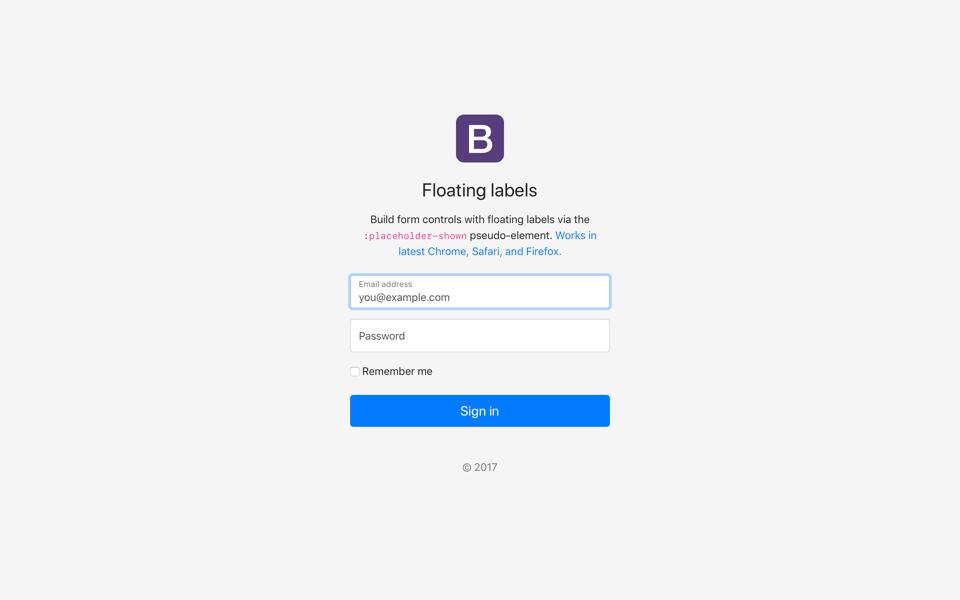
Floating labels · Bootstrap v5.0 Floating labels Create beautifully simple form labels that float over your input fields. On this page Example Textareas Selects Layout Sass Variables Example Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. Bootstrap Material design floating labels overlap input text Bootstrap Material design floating labels overlap input text. Ask Question Asked 5 years, 10 months ago. Modified 2 years, 6 months ago. Viewed 7k times 3 I am using bootstrap material design and my labels overlap my input texts when the text is pre-populated.. (ref. my screenshot below). Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address.
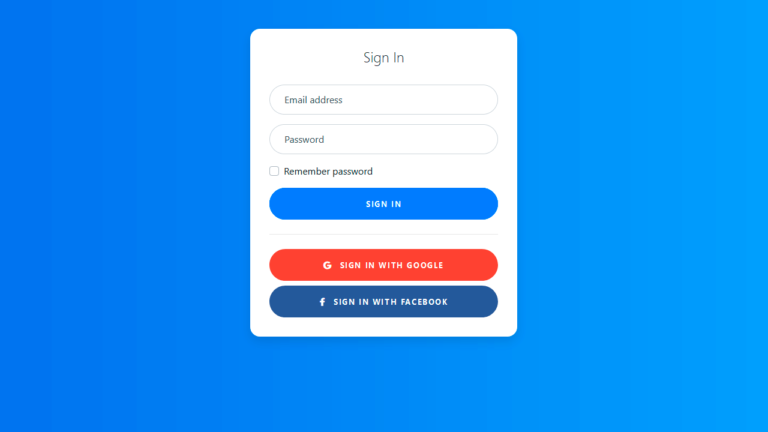
Angular bootstrap floating labels. Bootstrap Login Screen with Floating Labels - Pupli padding-top: calc(var(--input-padding-y) + var(--input-padding-y) * (2 / 3)); padding-bottom: calc(var(--input-padding-y) / 3); } .form-label-group input:not(:placeholder-shown)~label {. padding-top: calc(var(--input-padding-y) / 3); padding-bottom: calc(var(--input-padding-y) / 3); font-size: 12px; color: #777; } Angular PrimeNG FloatLabel Component - GeeksforGeeks FloatLabel component is the floating label that can be used on the input component. Creating Angular Application And Installing Module: Step 1: Create an Angular application using the following command. ng new appname; Step 2: After creating your project folder i.e. appname, move to it using the following command. cd appname Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email Floating Labels With Animation For Bootstrap | Free jQuery Plugins Use the CSS class 'in-border' or 'outline' class to make the label element floating in the top border just like Material Design 's form controls. 1. . 2. . 3. Floating Label. 4.
CSS-only Implementation Of Float Label Pattern With Automatic Fallback Accordion angular animation Bootstrap browser calendar canvas Carousel carousel slider charts date picker dialog directive drag and drop Draggable dropdown element framework gallery hamburger menu Image lightbox loading menu modal modal ... bootstrap floating label, floating placeholder css codepen, bootstrap 5 floating labels, floating label ... Pure CSS Floating Label Pattern For Bootstrap | CSS Script Add the style sheet bootstrap-float-label.css to your Bootstrap project: . Wrap your text fields into an element with the CSS class of 'has-float-label'. First Name . Bootstrap Floating Label Form Group - Google Groups Join the database of millions of developers who build compelling user interfaces with Angular. Floating labels Build form controls with floating labels via the placeholder-shown pseudo-element Works in latest Chrome Safari and Firefox Email address. Follow the bootstrap input-group convention we use and. Floating labels Bootstrap v50. input floating label not trigger - Material Design for Bootstrap Floating label not trigger when using with angular or jquery set input value.its set value on top of label.not float to top. ... label animate to top. Im using angular for my project with mdbootstrap. an example when edit form field,that value and label display conflict.
Simple and floating Bootstrap labels in form elements - A-Z Tech The labels are generally used with the form fields like textboxes, textarea, checkbox etc. for showing the purpose of that field. As using the Bootstrap framework, the labels are styled automatically that you may customize as well. See the following section for learning how to create the simple and floating labels as using the Bootstrap framework. Floating Labels on Bootstrap 5 isn't working - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams Angular Badges with Bootstrap - examples & tutorial Badges can be used as part of links or buttons to provide a counter. Notifications 8. Show code. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the ... Overview - Floating Label - Kendo UI for Angular - Telerik Association — You can apply a floating label functionality to Kendo UI for Angular or other Angular components, or HTML input elements. Optional text — The FloatingLabel enables you to toggle a chunk of text, which indicates that a form field is optional. Styling — With the FloatingLabel, you can set custom CSS styles and classes on the actual label element.
Floating labels · CoreUI Create beautifully simple form labels that float over your input fields.
How to Add Floating Label to TextBox Programmatically in Angular ... Pass the HTML Input element and floatLabelType property as Auto to the createInput method.; Set the placeholder value to the input element via element attribute or pass the parameter to the createInput method.; The watermark label will be updated based on the specified placeholder value of the Floating Label TextBox. You can add the icons on the input by passing buttons property value with the ...
Bootstrap 4 Inputs With floating labels Example Contribute us with some awesome cool snippets using HTML,CSS,JAVASCRIPT and BOOTSTRAP. Add Snippets. Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.
tkrotoff/bootstrap-floating-label - GitHub Uses Bootstrap variables; ⚠️ Latest implementation for Bootstrap 4 is @tkrotoff/bootstrap-floating-label v0.8. The Nielsen Norman Group talks about "Placeholders and Floating Labels disadvantages" Usage. npm install @tkrotoff/bootstrap-floating-label. Import bootstrap-floating-label.scss after bootstrap.scss:
GitHub - chrisronline/angular-float-labels: Implementation of the float ... If you do not want to the logic to trigger from the placeholder attribute, please include angular-float-labels.custom.js instead of angular-float-labels.js and configure the provider appropriately: .config (function (floatLabelProvider) { floatLabelProvider.setAttributeName ('floatLabel'); }) CSS
CoreUI Angular Docs Angular floating label component. Create beautifully simple form labels that float over your input fields. Example. Wrap a pair of cFormControl and label elements in cFormControl to enable floating labels with textual form fields. A placeholder is required on each input as our method of CSS-only floating labels uses the :placeholder-shown ...
AngularJS / Bootstrap floating labels : webdev - reddit But it prompted some extra searching to see where this nonsense comes from. And, apparently, it's kind of rampant - especially among a lot of Bootcamps and hype-driven development around various flavors of frontend code that are supposed to "change everything" and emerge only to rapidly fall out of favor (see: angular, ember, knockout, backbone).
Bootstrap Floating Labels - Open Source Agenda A new placeholder UI design for Bootstrap forms. Inspired by Mark D. Smith's Dribbble post and @jverdi's JVFloatLabeledTextField. Requirements. Bootstrap 3.0; jQuery 1.10.x or later; Taste; Usage. Just include floating-labels.css and floating-labels.js, then add the floating-label-form-group class to any form-groups you want to attach the ...
Tryit Editor v3.7 - W3Schools The W3Schools online code editor allows you to edit code and view the result in your browser
Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address.
Bootstrap Material design floating labels overlap input text Bootstrap Material design floating labels overlap input text. Ask Question Asked 5 years, 10 months ago. Modified 2 years, 6 months ago. Viewed 7k times 3 I am using bootstrap material design and my labels overlap my input texts when the text is pre-populated.. (ref. my screenshot below).
Floating labels · Bootstrap v5.0 Floating labels Create beautifully simple form labels that float over your input fields. On this page Example Textareas Selects Layout Sass Variables Example Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields.















Post a Comment for "38 angular bootstrap floating labels"